Project type
School project
Tools
Figma, Miro, GitHub, Visual Studio Code
School project
Tools
Figma, Miro, GitHub, Visual Studio Code
Time
Fall 2024
Fall 2024
The team
3 web developers, 2 interaction designers
3 web developers, 2 interaction designers
The Problem
Many schools and kindergartens incorporate gardening into their curriculum. However, teaching plant care can be challenging due to limited resources, time constraints, and a lack of motivation among educators.
The Solution
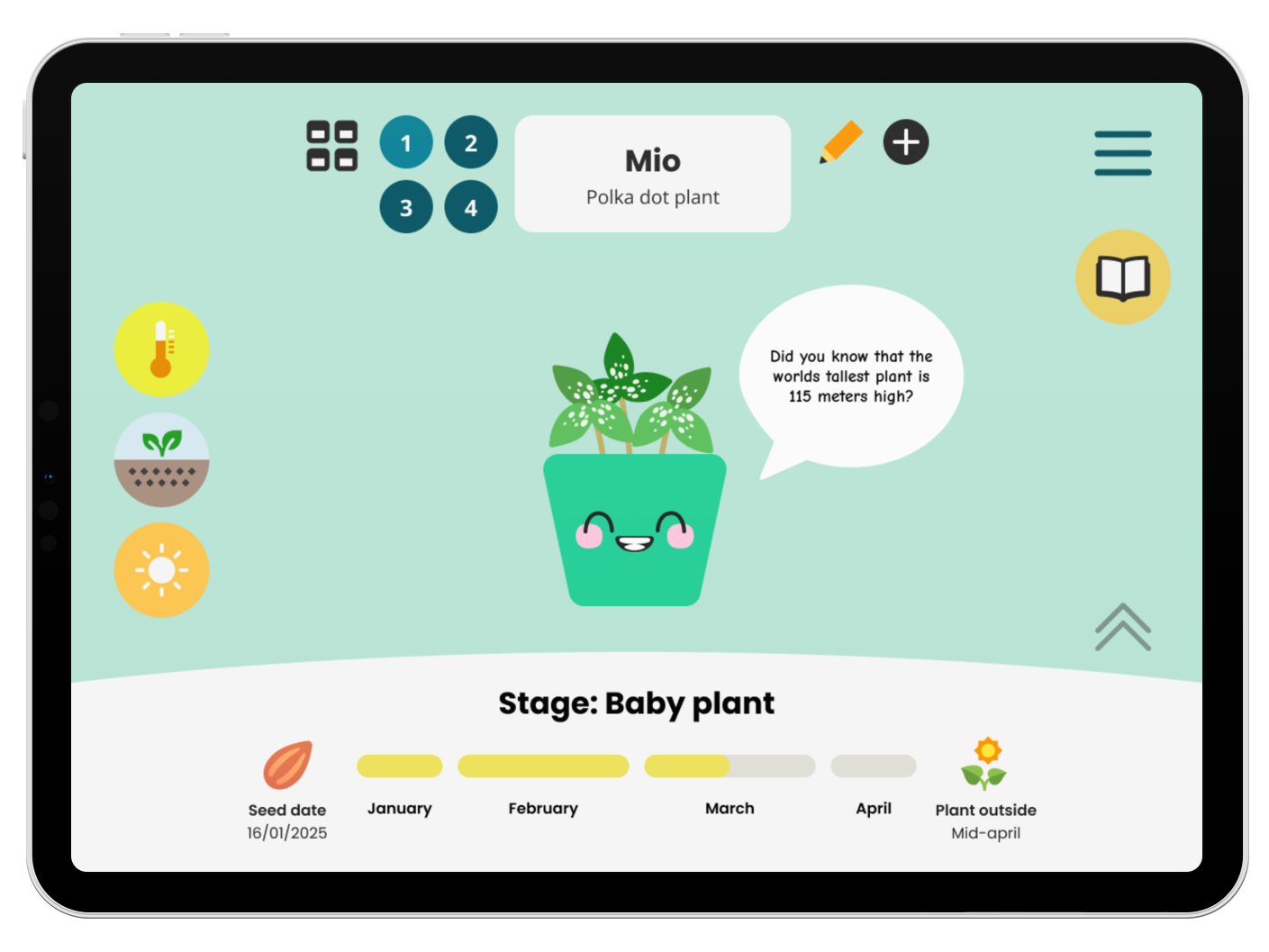
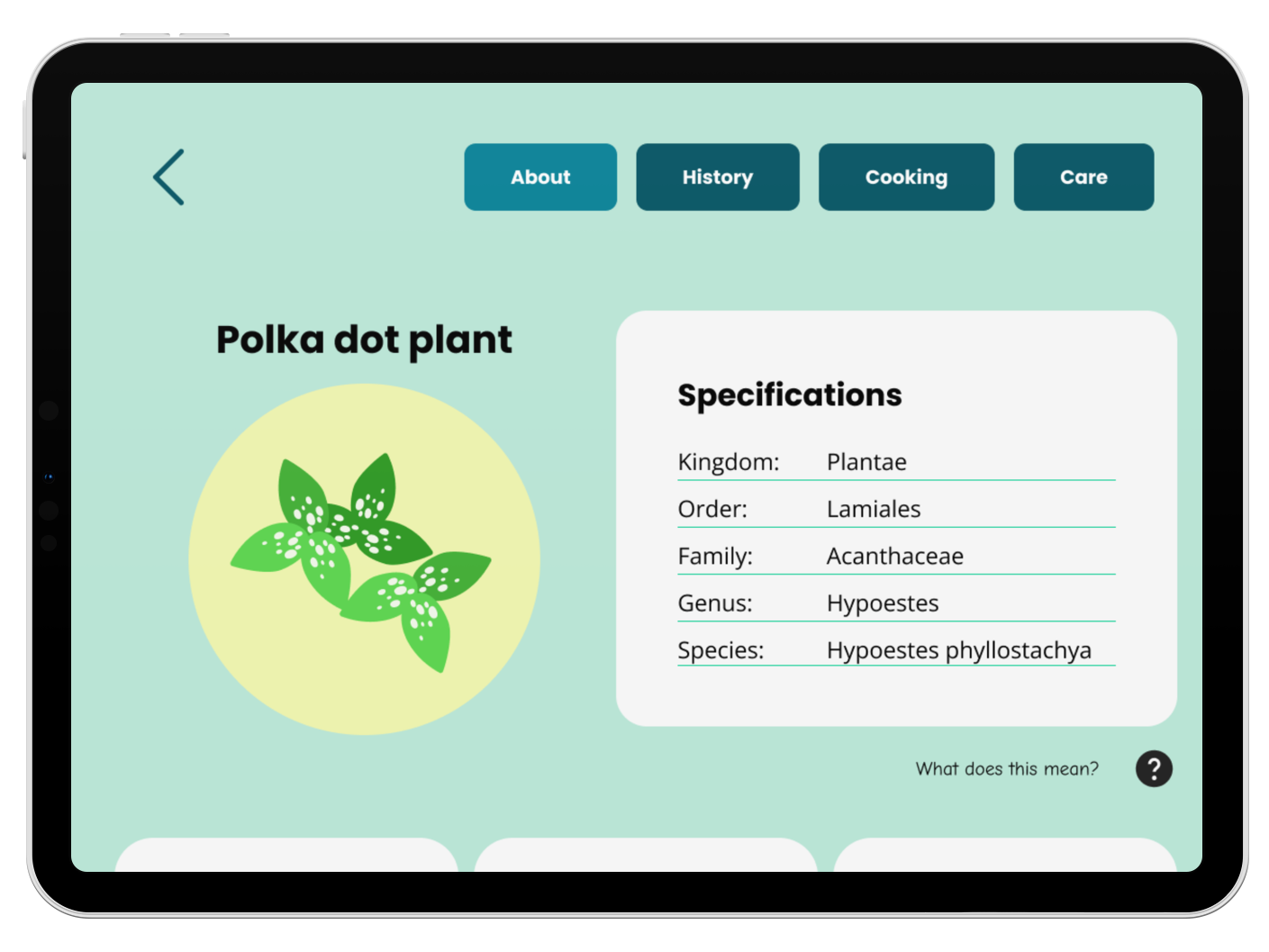
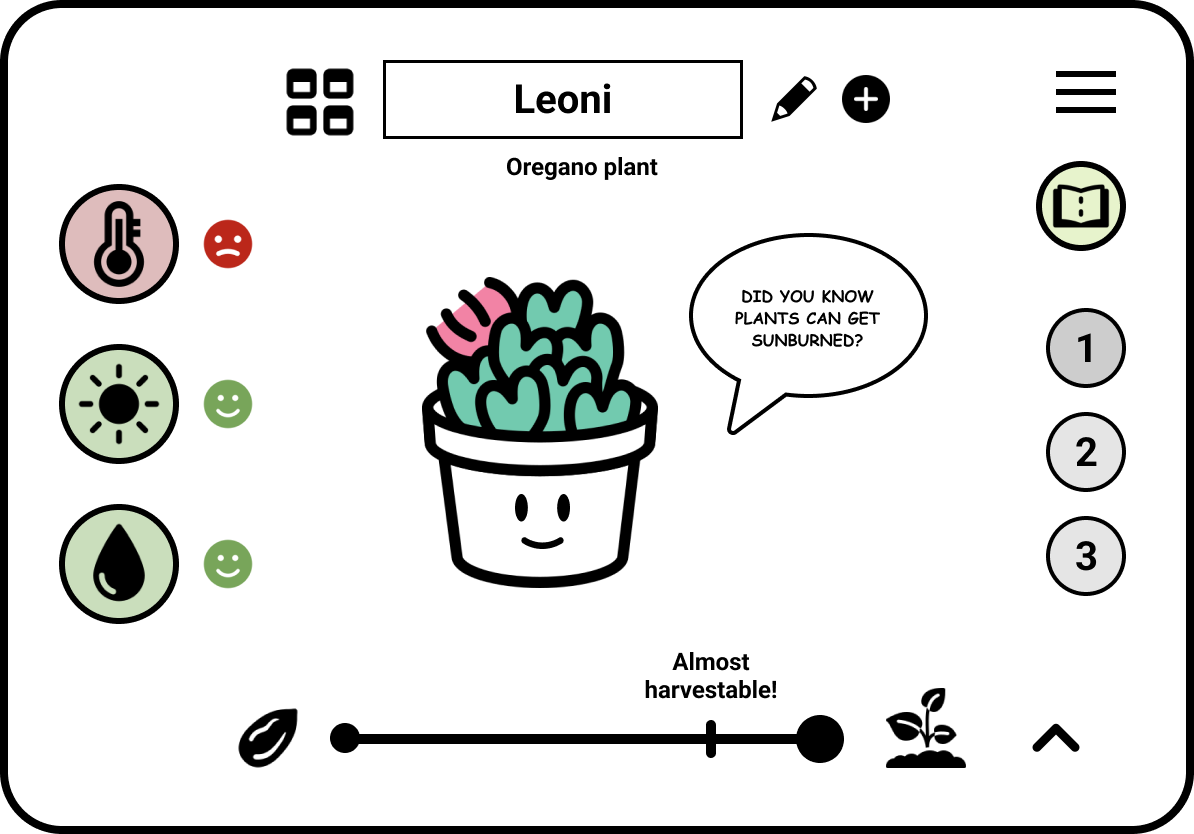
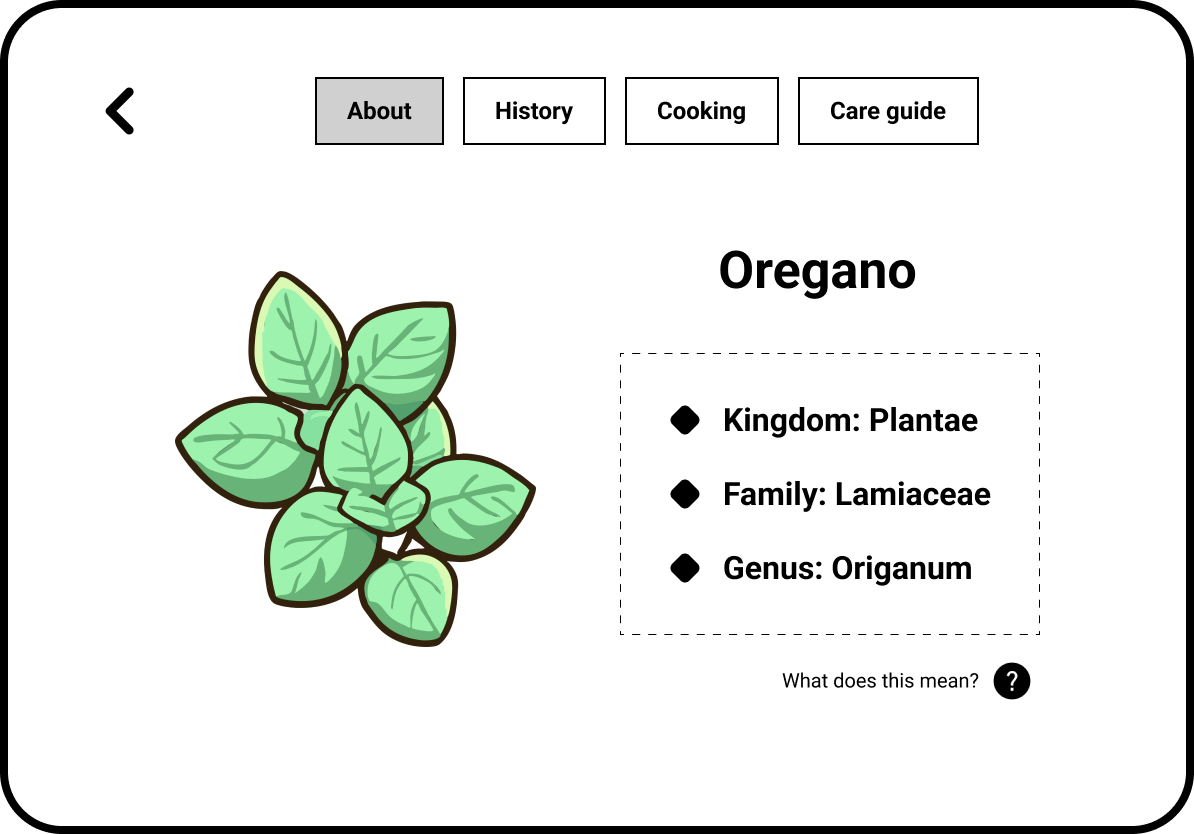
A SMART-sprouting box with an in-built app and environmental sensors, giving the teachers and students the learning resources they need for a successful plant growth. It has a timeline for the plant's growth, warns the user when the environment is not optimal for the plant, plant care advice, an information page about the plant, and customization.
How it works
The sprouting box and built-in app are equipped with three sensors that monitor temperature, moisture, and light. If any of these levels become too high or too low, the screen will display a warning, and the plant's happiness level will decrease. This is visually represented through different variable modes.
The design process
Methods used
Desk research, personas, empathy maps, flow chart, digital prototyping, 3D-printing, coding
Desk research, personas, empathy maps, flow chart, digital prototyping, 3D-printing, coding
My contributions
Desk research, user interview, personas, empathy maps, flow chart, digital prototyping
Desk research, user interview, personas, empathy maps, flow chart, digital prototyping
Research
There was collected insights from existing reports and interviews, as well as conducting an interview with one of the local kindergartens.
Main issues uncovered by the methods of desk research and interviews
This research revealed that many kindergartens struggle to incorporate gardening into their curriculum due to the following reasons:
• Limited resources, equipment and space for gardening
• Teachers lacking support from others, and having to teach entire classes by themselves
• Time constraints
• Gardening not being prioritized in their curriculum
• Teachers having limited knowledge about gardening
• Teachers lacking support from others, and having to teach entire classes by themselves
• Time constraints
• Gardening not being prioritized in their curriculum
• Teachers having limited knowledge about gardening
Personas
Persona of Cathrine (34)
Cathrine
Represents a kindergarten teacher who deeply cares for her students and is passionate about teaching. However, she feels frustrated due to the lack of adequate resources such as teaching materials, space, time, and support.
Persona of Olivia (6)
Olivia
Represents a kindergarten student who is loves learning about plants and animals. She is highly curious and eager to explore this topic further in her kindergarten, but feels sad that this doesn't happen.
Visual sitemap
Before developing the actual prototype, it was essential to first create a rough visualization of the page structure and content. This was achieved using a method that combined by a mix of wireframing and sitemaping.
Visual sitemap of digital interface.
Early-stage prototype (low-fidelity)
In the early prototyping stage, it was developed a relatively simple version of the design focusing on the structure and core functionaties without detailed visuals or interactions.




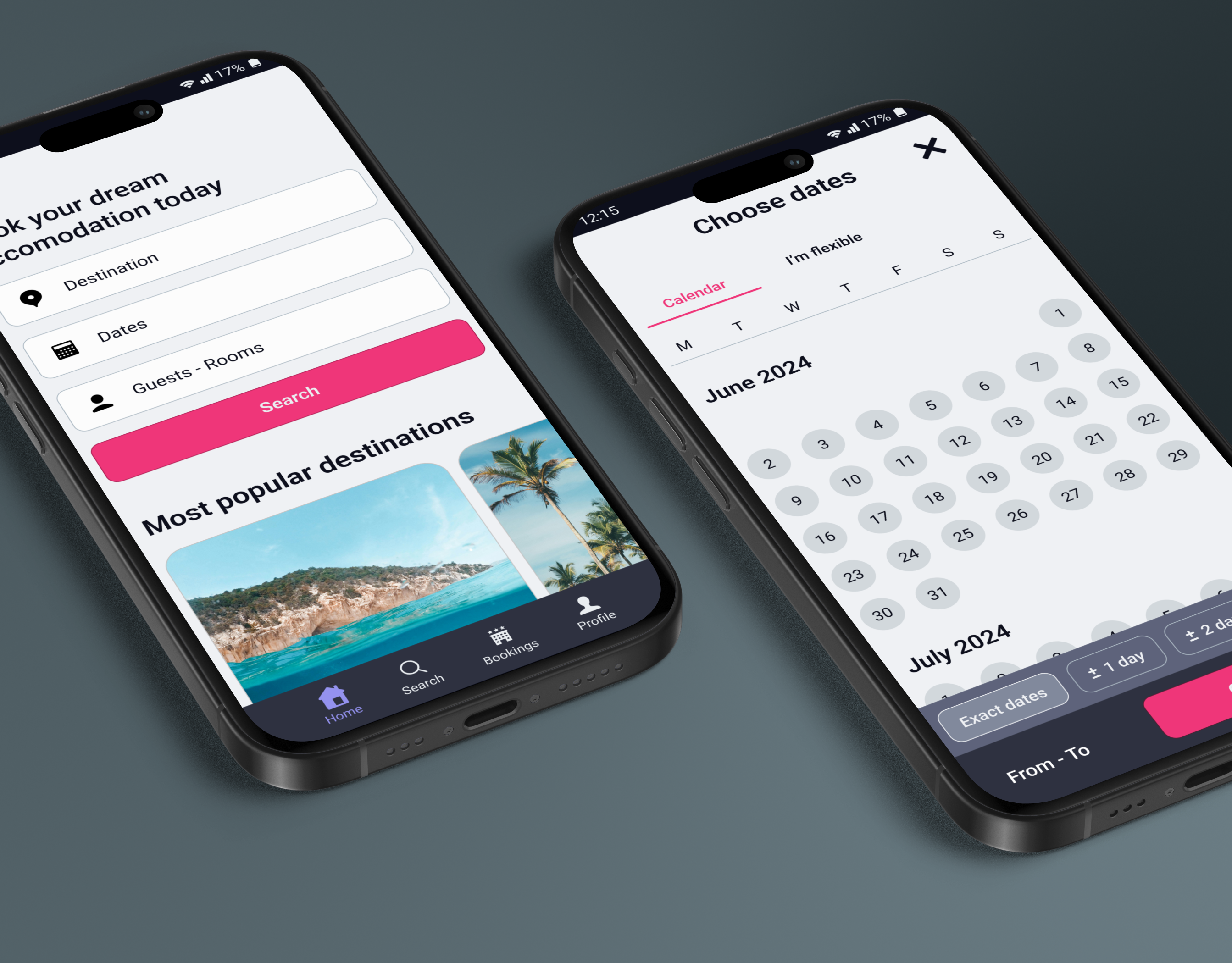
Late-stage prototype (high-fidelity)
As we moved on further in the process into high-fidelity, visual elements like color, typography, images, and interactions were added.